{{!completeInfo?'请完善个人信息':''}}
精准高效领先的融资对接服务


订阅是用户内购重要的入口,当你做了99%的事情之后,用户总算心血来潮要充值了,如果在这个环节卡死,那么真的是非常的可惜,市面上优秀的App在设计订阅付费页面和功能时,都有哪些可以借鉴的呢?来看看扬帆出海内容合作伙伴九日论道的最新文章。

首先宣布一件事,我们深圳线下WorkShop顺利闭幕。订阅心经上篇的首发其实是在会场以演讲的方式输出了。

虽然会议前几天就开始了最新的疫情,但会场依然座无虚席,整个研究讨论最后以实战演练收尾,并且收到结果反馈。再次感恩大家出席,和我一起又完成了一个重大试验。现在,我如约附上文字版订阅心经。
01
内容类 平台APP

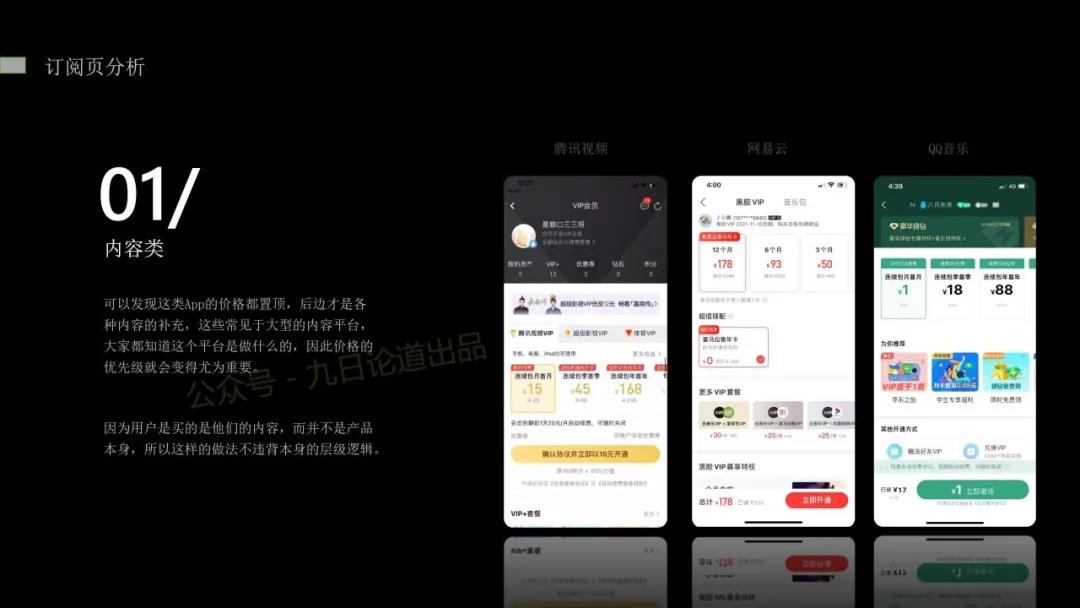
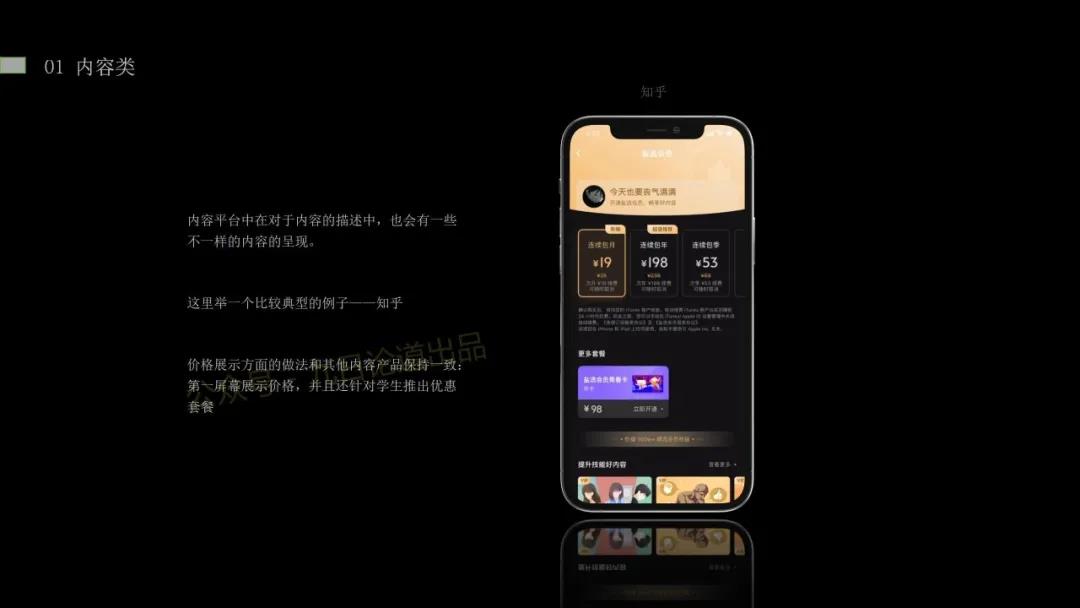
我们来模拟一个用户首次进入APP付费页,可以发现内容类App的价格展示区域都喜欢设置在顶部,然后在价格下面会有一些的其他营销内容的补充,需要不断下滑甚至有的要到底部才会展示会员到底会有什么权益。此类设计会常见于大型的内容平台,这与很多做工具产品的付费页设计会有很大的不同。
那么很多人会问这样设计到底好不好?逻辑在哪?其实,从主次优先级来分析,这样的设计对于内容类平台是没问题的。
内容平台最大的卖点就是平台所独有或筛选出来的内容,其他的功能都是辅助和点缀,因为你不会因为一个超清权益去买一个视频平台(没有你喜欢的剧)的会员。
大部分内容平台的热门内容和剧集都在首页甚至在Store页的截图里就会展示全,因此用户进入这类平台的付费页的时候,其实很多情况都是有备而来,在层级上更关心的是该平台会员的价格、优惠套餐,然后才是VIP还会具有其他什么功能。
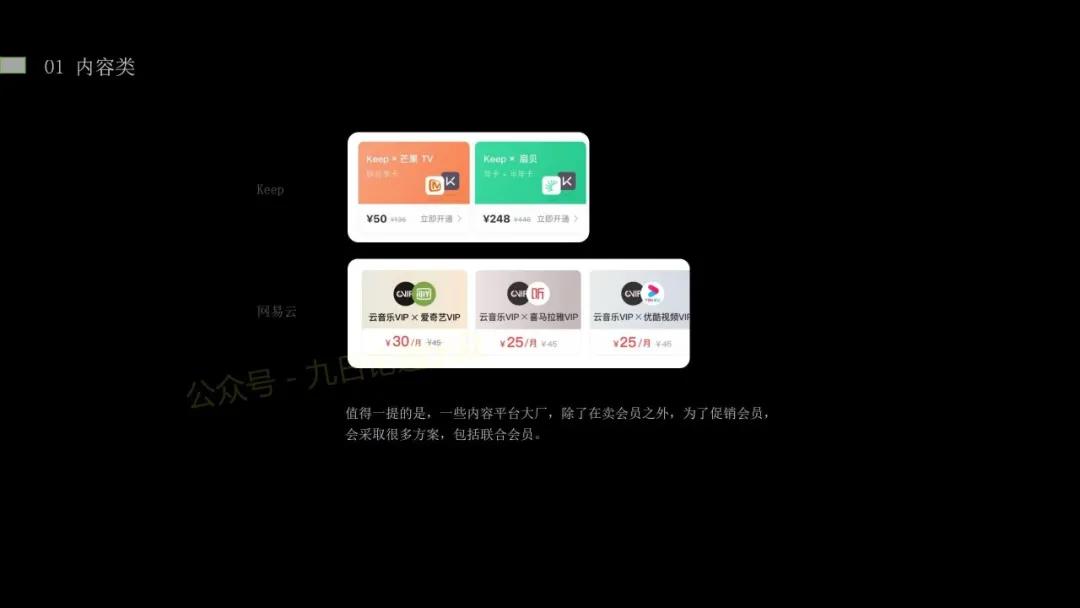
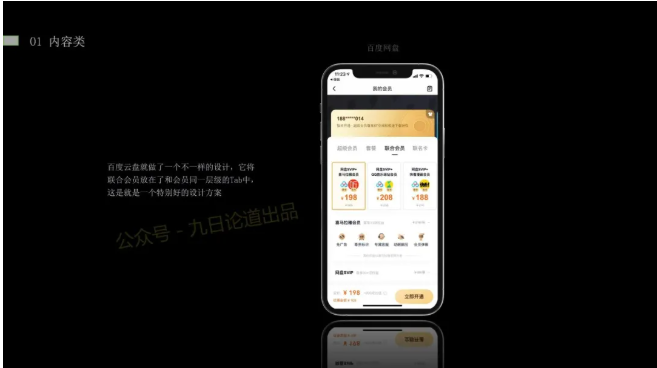
值得一提的是,此类超级大厂大多喜欢和别家搞联合会员,试图来提升营销和增加在他处的曝光。这个逻辑也正常,因为卖内容的平台去拓展功能性付费场景也比较难,联合打包也算是增加多个理由让用户购买。另外,我猜测考虑到联合售卖VIP,合作方对曝光也是有要求的,所以紧随自己会员SKU下展示打包合作也有可能是受合作要求影响(我个人是比较喜欢百度云盘的那种Tab切换方式去展示联合套餐,相对其他平台而言,百度云盘给联合会员的层级会弱不少)


我为什么不太钟意去重点曝光联合套餐的原因有两个,价格下面展示的区域也是很重要的区域,1. 去推一个优惠联合套餐有可能会丢掉一个订阅会员(订阅这事的联动比较难办,很多联合会员会做成单次IAP)一个用户选择订阅所带来的LTV还是远远要高于当这个用户选择单次购买,毕竟订阅状态下的自动续费这个机制是真的又鸡贼又好用。2. 这个区域其实有一个更让我欣赏的做法,优于在价格下面立刻携带联合会员套餐,即知乎会员页在这个区域的设计,我认为会有一定幅度帮助提升会员销售。请听我道来:

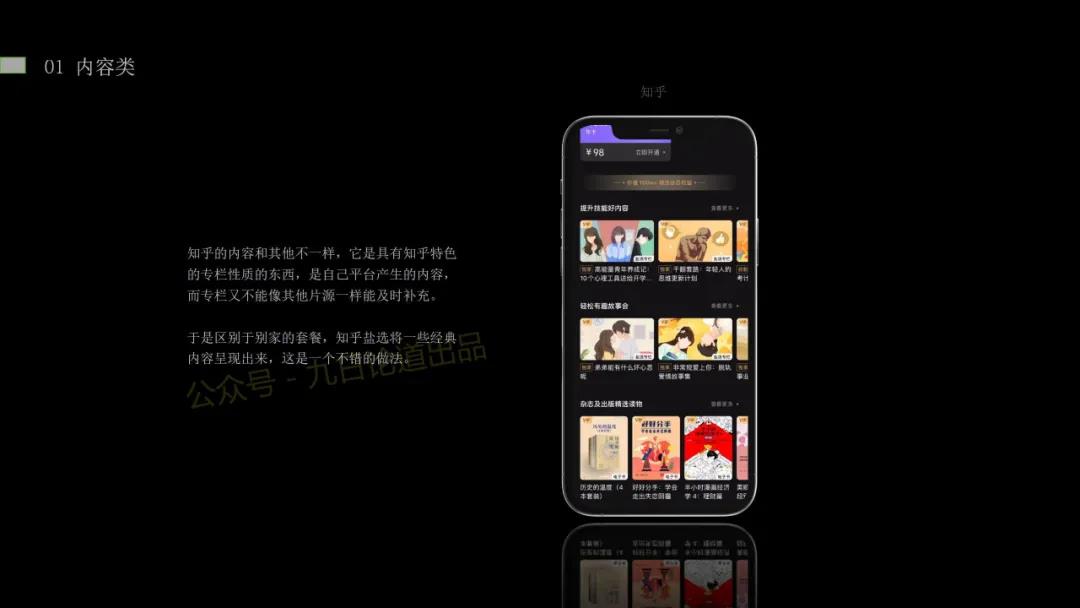
抛开紫色的这块区域(这是基于知乎平台特有的用户画像,针对学生的优惠套餐,非联合套餐。这里不讨论这个细节的处理,我有更优的解决方案,咱们不免费提供。),你会看到知乎在介绍完自己会员SKU之后,立马就接了VIP内容的精选。这样的逻辑好在哪?拿捏住了什么心理?像知乎这样的知识付费型的内容平台,内容形式上不会有像对一首音乐和一部电视剧那样的需求强烈,我们会需要更多的精选内容提高用户的购买欲望。因此,知乎在这屏的布局设计就显得很巧妙了,那就是如果价格第一时间打动不了你,那就用更多的VIP内容来打动你。逻辑合理。

甚至,我认为像网易云音乐、腾讯视频这样的平台也可以尝试把VIP精选歌曲、VIP精选剧集在用户第一次尝试购买的那个页里紧随SKU去展示出来(而不是在用户买完才展示或者说放在很底部才展示)。建议跑个AB看看效果。
最后关于内容平台的附属权益和其他功能展示,大部分都会选择各种列表或者宫格的方式去呈现。

02
社交APP

Tinder的设计看我之前的内容稳坐US收入榜前4 Tinder的定价与视觉工程学。虽然近期为了合规做过很多改动但是老文章的参考价值还是有的。
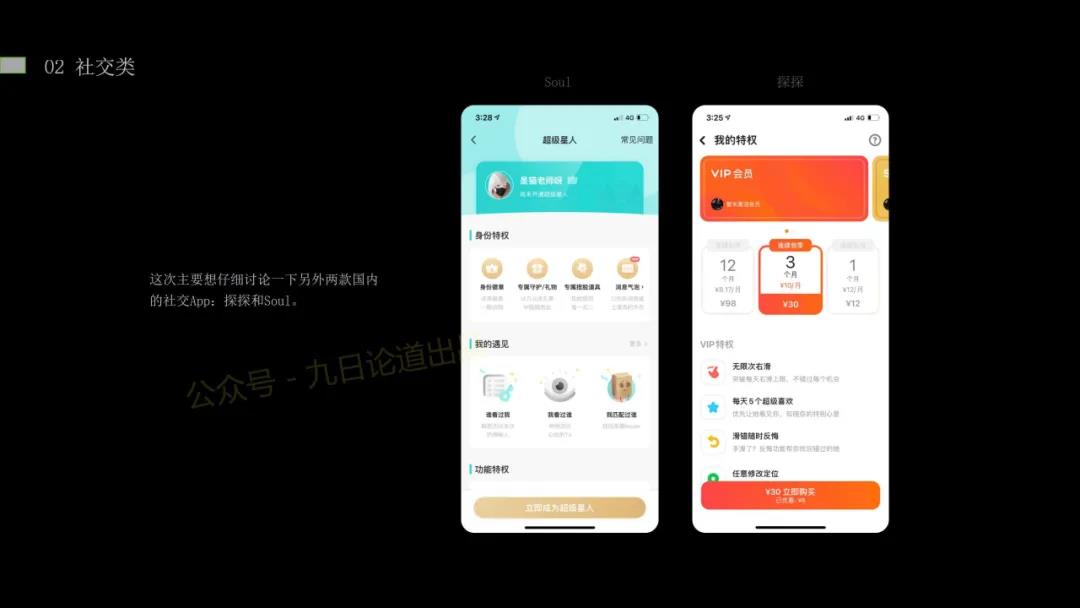
我们这次重点来看看探探和Soul这两款社交产品在订阅上的设计细节。

先来看看探探:


图片上的文字内容可以阅读
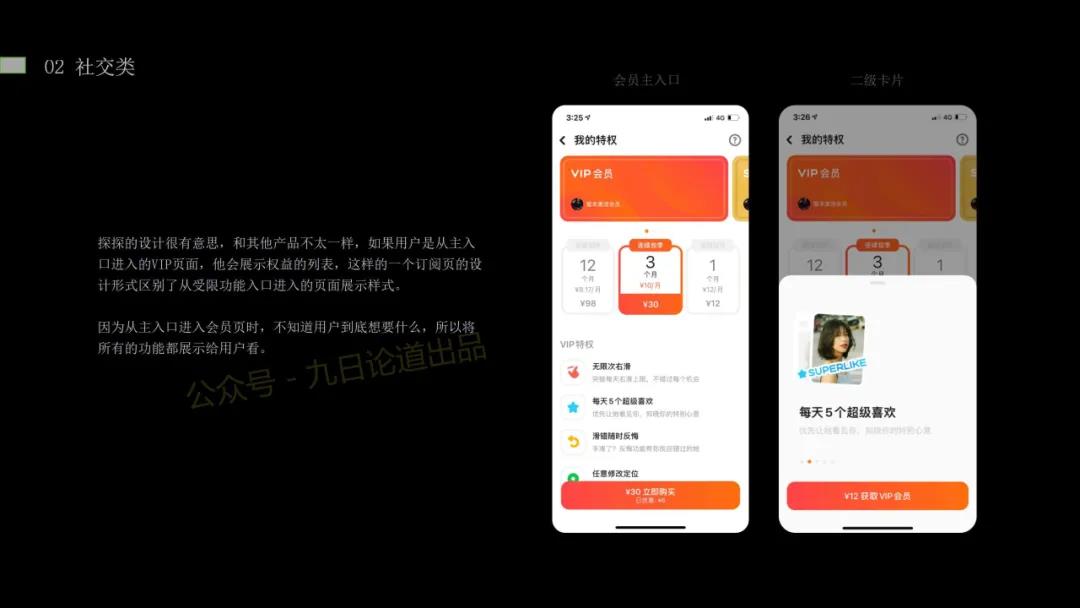
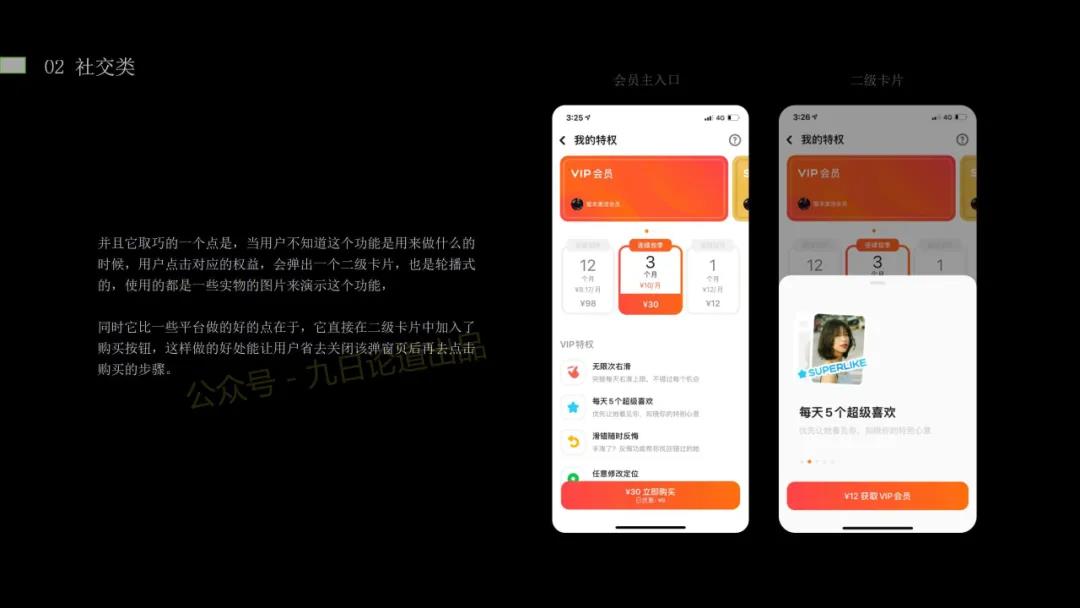
由于功能受限触发的付费引导弹窗(哪个功能受限展示对应的解锁弹窗即可,这个设计我这里直接跳过)和我示例图显示会不一样,示例图是从个人中心进入的页面。从示例图来分析,探探这个把SKU放上面的设计其实蛮奇葩的,顶部的Banner空间占地属实有点大。这一块设计我是不喜欢的。
但此处有个相对比较好的设计点是,当你点击下面列表展示的功能时,会有个二级页面给到,并且针对每一个点击的功能都有对应的实际DEMO图来补充说明。补充说明还没完,下面会直接有一个购买按钮让你在二级页面就可以购买。这点的设计就特别好,不需要用户跳回之前的页面再去购买对应会员了。但,我不明白设计师为什么不在这二级页面直接给三个SKU让用户去选?真的能有助用户快速下单吗?不过对于一个靠直播赚钱的陌生人社交APP,订阅页面的收入可能已经不重要了。
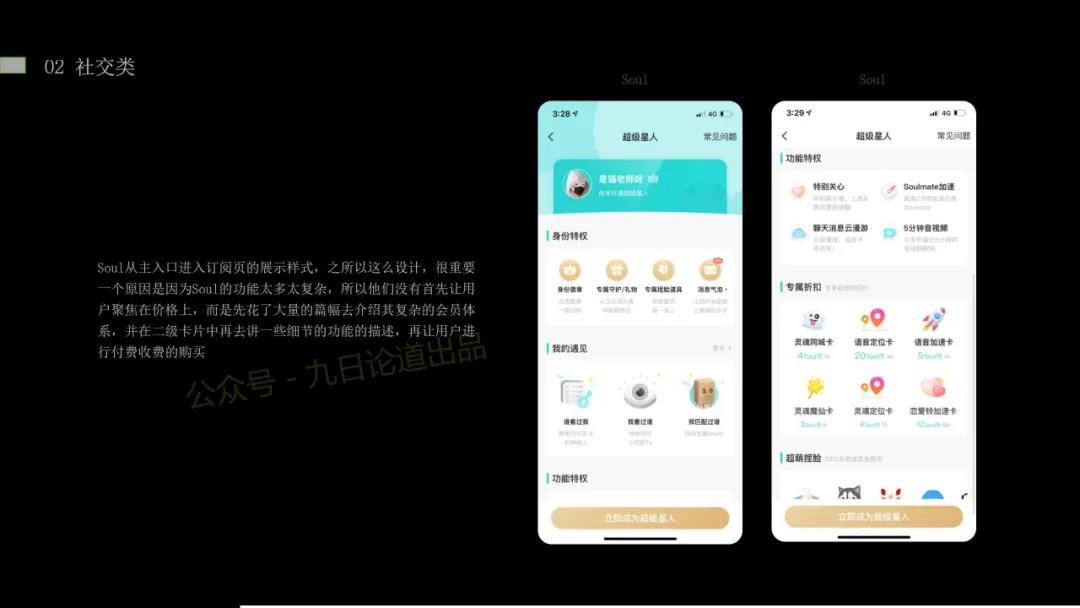
下面看看Soul:

Soul想展示的东西实在太多。从界面上看,Soul的会员体系包装得很复杂。因此,设计师可能出于让用户定定心心把权益给看完的心理,所以在进入付费页的第一页面是不展示任何价格去分散用户解读VIP权益的。

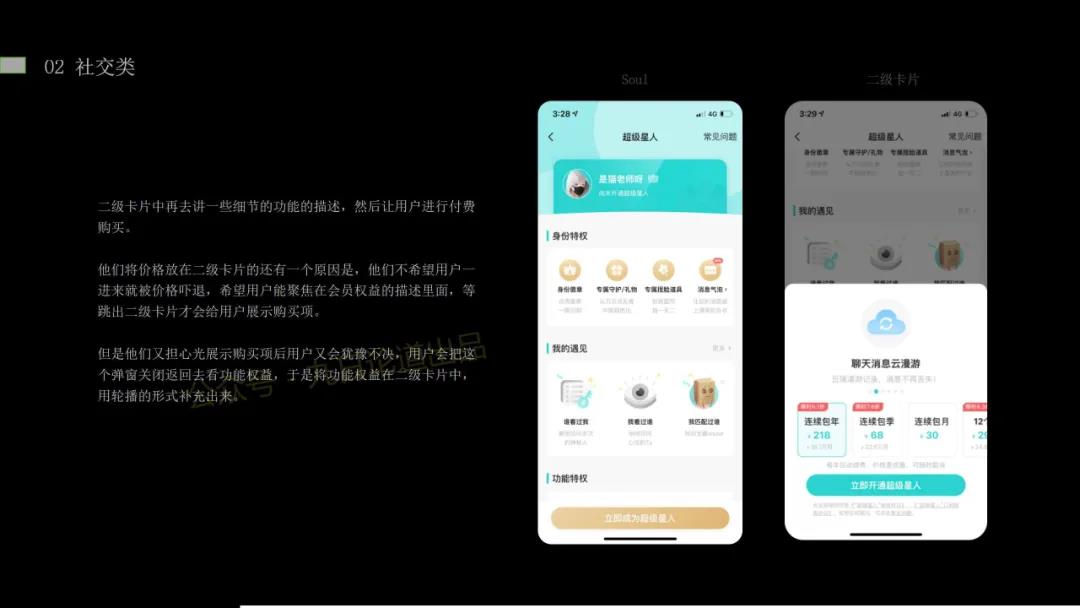
当你点击购买的时候,Soul会展示二级弹窗,弹窗上会有价格的展示。同样,在价格展示之上,Soul又把部分VIP权益通过卡片滑动的形式展示了出来。这是为什么?因为弹窗出现的时候,是用户第一次看到价格的时候,如果价格对用户来说较高的话,用户有一定概率会再去返回看权益,做一番心理斗争。这样的操作容易造成流失。所以设计师索性在这个二级弹窗选择了几个卖点并且把这些卖点通过卡片滑动展示出来,以促进用户在该弹窗出现的时候能尽快做下单决定,避免用户返回上级页面去查看权益。
无论怎么看,Soul会员的购买路径始终要多经历个弹窗,所以到底是不是把价格在第一页就展示出来并且做固定的设计?这个可以做AB测试看看。
03
工具APP

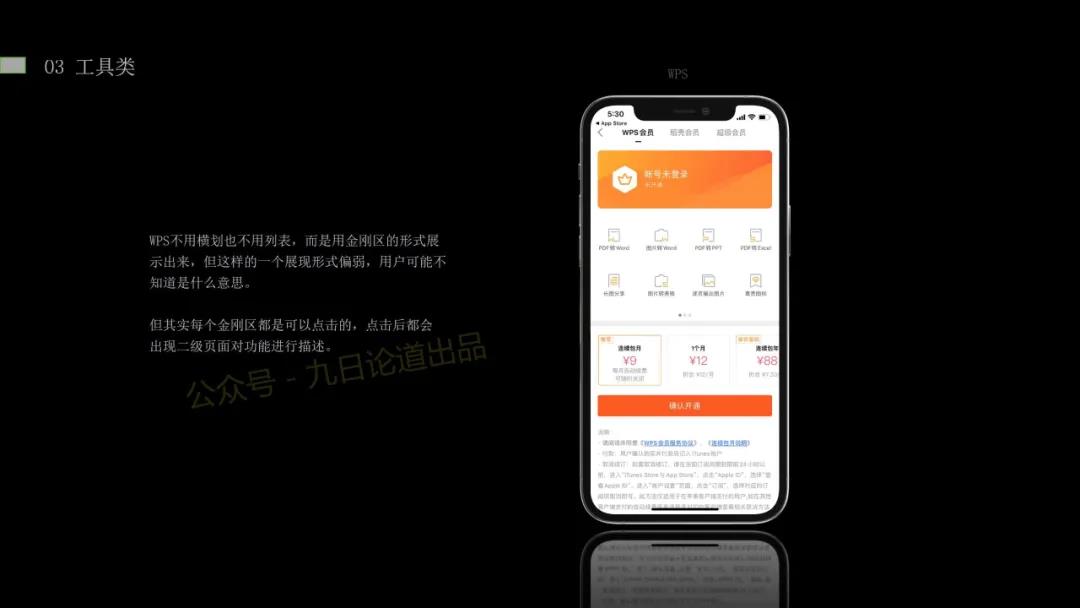
列表对比是很适合于工具类产品的,特别是功能比较多的工具,让人一眼就感觉物超所值,营造出一款百宝箱的感觉。但纯文字列表的权益设计并不适合复杂功能的工具产品。那是因为列表的文字表达,没法有效传递复杂功能的价值给用户比如PDF转Word很容易理解无非就是文档格式转化,但是图片转文字就需要一定的认知才能理解因为图片转文字这个功能本质是把图片上的文字进行识别后进行读取及输出,小白用户是不懂的。

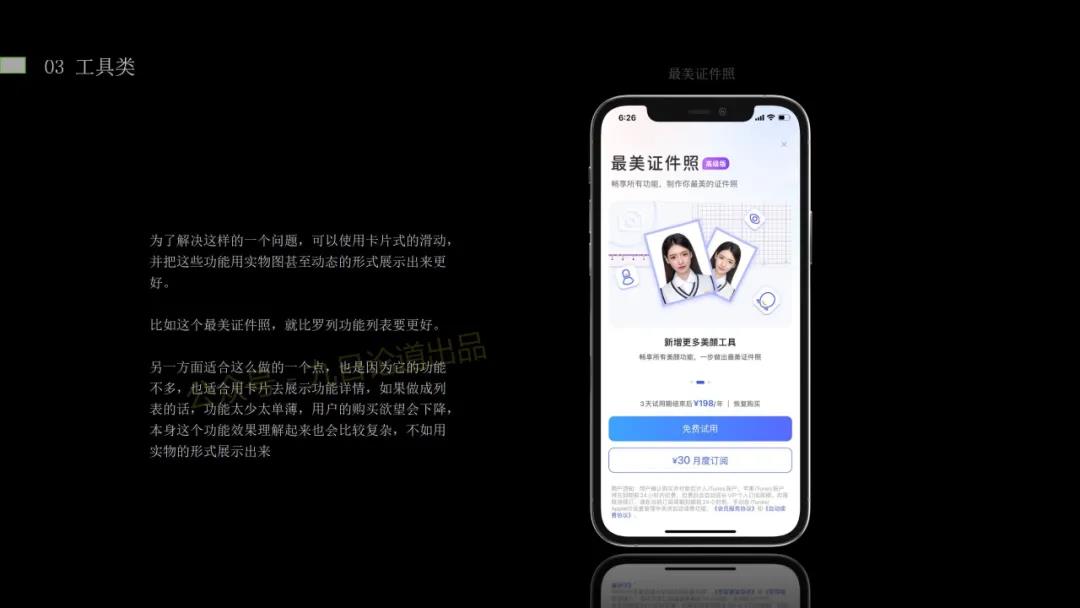
又比如最美证件照这种相对功能没有那么多的产品,用列表对比就不合适,显得功能单薄反而会降低用户购买欲望。另外,证件照这样的工具本身就属照片拍摄与编辑类产品,功能用DEMO图来展示会更让用户体会到价值。

最后我们再举一个国民工具WPS的例子。在我看来,这里的设计是不佳的。这种金刚区列表设计本身问题不大,但也因此显得没有重点。其次,对于一些图片转excel这种对用户来说需要一定理解基础的,需要一个二级页面做补充,但这个视觉呈现上做得不好,会有一部分人认为这块区域的图案是不可点击的。
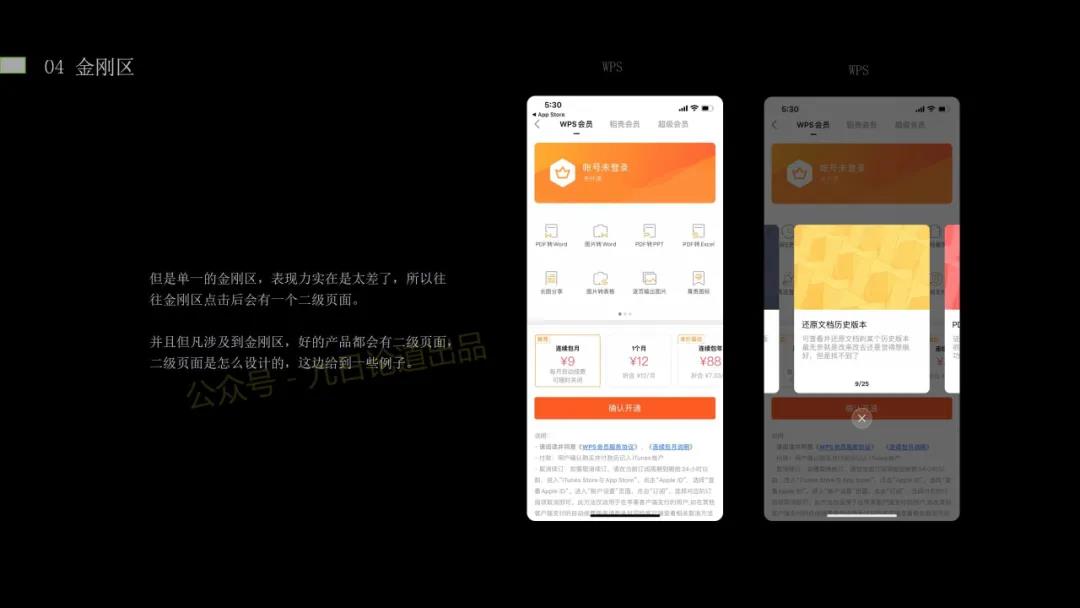
就算用户可以发现这块区域能点击,我们点击后看到的视觉是怎样的呢?

如上图可见,这里的二级弹窗或多或少有点视觉空间的浪费,如果有实例DEMO图或者Gif DEMO图会更好。此外,在这里最好学一下探探,在二级弹窗里直接加入购买项而不是给一个大叉,会对转化率更友好。但这个需要WPS设计师对这个二级页面进行全面重修,目前的风格直接加购买项就有点突兀了。
那说到类似这种金刚区或者功能权益列表的二级页面设计到底哪些产品算好的呢?我也举了几个例子:
04
权益金刚区或权益列表
二级页面设计

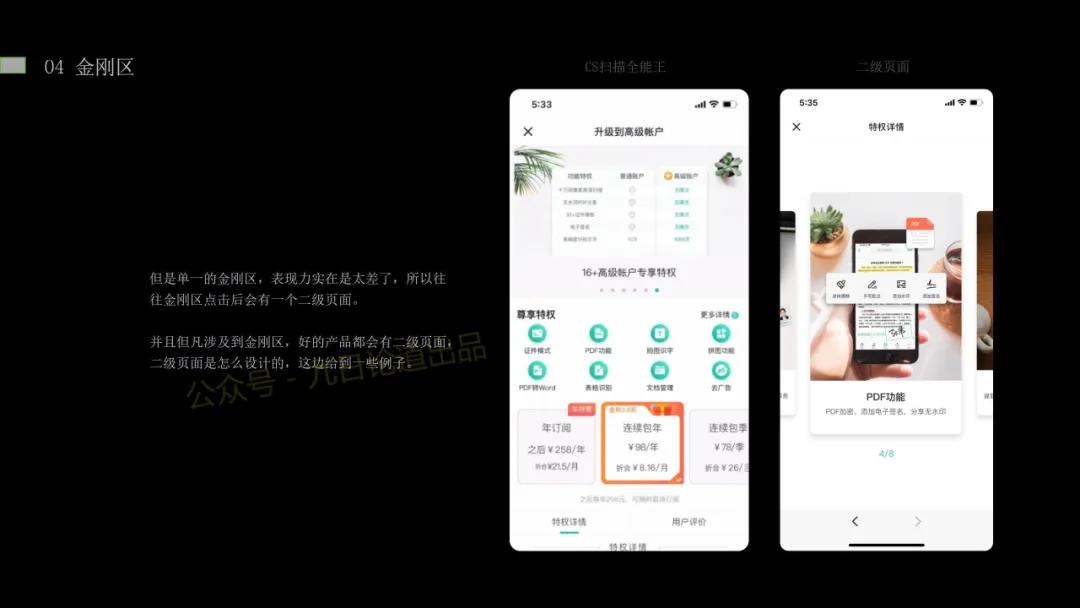
我们看扫描全能王的二级补充页面,视觉表现力度上就远强于WPS,几乎都是实际DEMO效果图。但美中不足的是和WPS犯了同样的问题,就是在二级页面上没给出购买项让用户直接进行购买操作。

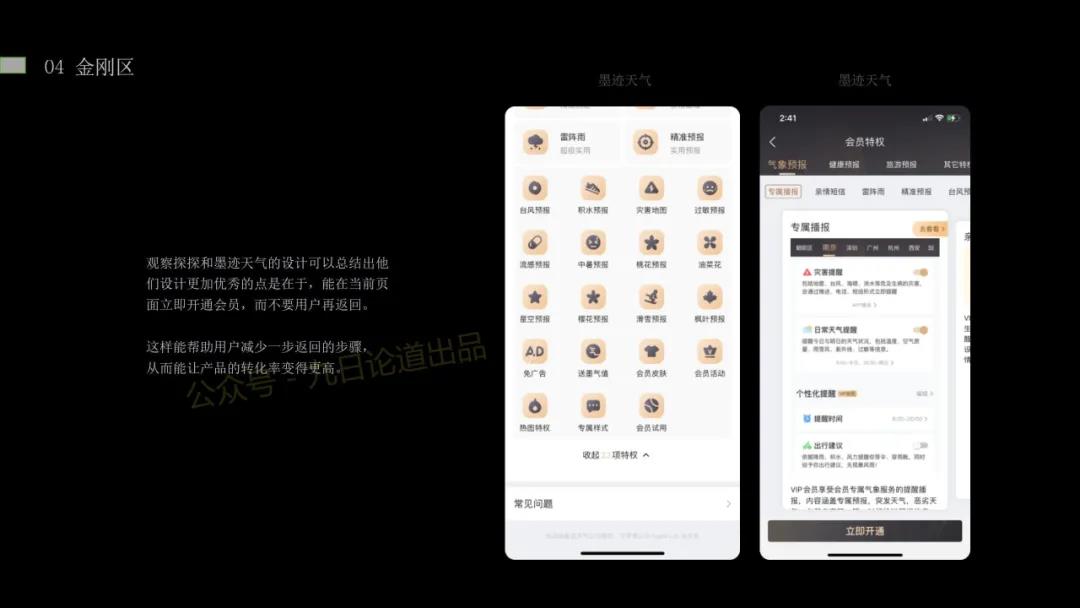
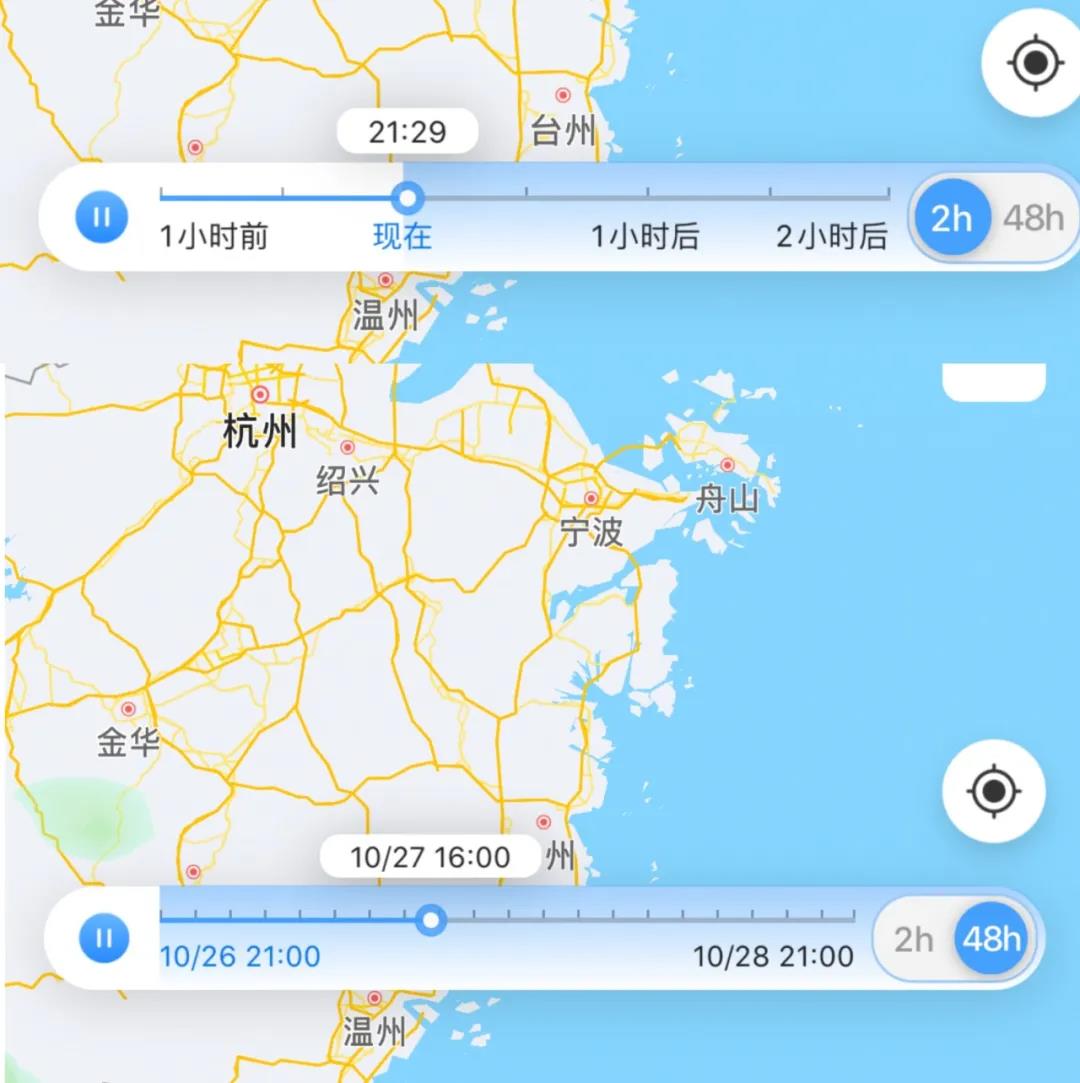
墨迹天气在这一块区域的设计是我相对来说比较喜欢的,操作上可以算是一气呵成。其实,墨迹整体的产品视觉设计是带有不少细节的。如果你仔细拆解过的话,你可以注意到他们雨势地图里针对2小时预报和48小时预报的横轴展示是很人性化,很拿捏正常人思考时的第一思考维度。

这个设计小细节很少有人会在意到,我面试的时候拿给10个设计师去考,没有一个是让我满意的。但是细节决定成败,这样的设计是拿捏到我心坎了。
05
PLG产品驱动增长
说实话,我不喜欢甩互联网黑话或者专业术语。我认为都是忽悠。说到底其实产品能驱动的增长就两条路。
1)产品技术很新颖,抓到新奇引爆点,比如迪士尼漫画脸
2)DLG,如果非要定义的话,即设计驱动增长,用好的产品机制设计让用户做出你渴望的行为,用好的视觉设计提升转化率,把产品的操作路径优化好就行了。跟着我的内容,我们一起来深究一下市面上所有产品的设计以及背后的逻辑,一起成长。
文章作者:BenjaminDxc
版权申明:文章来源于九日论道。该文观点仅代表作者本人,扬帆出海平台仅提供信息存储空间服务,不代表扬帆出海官方立场。因本文所引起的纠纷和损失扬帆出海均不承担侵权行为的连带责任,如若转载请联系原文作者。 更多资讯关注扬帆出海官网:https://www.yfchuhai.com/

{{likeNum}}
好文章,需要你的鼓励
 已关注
已关注
 关注
关注

微信号:yfch24



微信号:yfch24
小程序


公众号

社群